Структура сайта в CMS
В этой статье: интерфейс системы для работы с разделами сайта, структура сайта и работа с его разделами, режимы отображения контента сайта, пример отображения структуры сайта в административной части и в пользовательской.
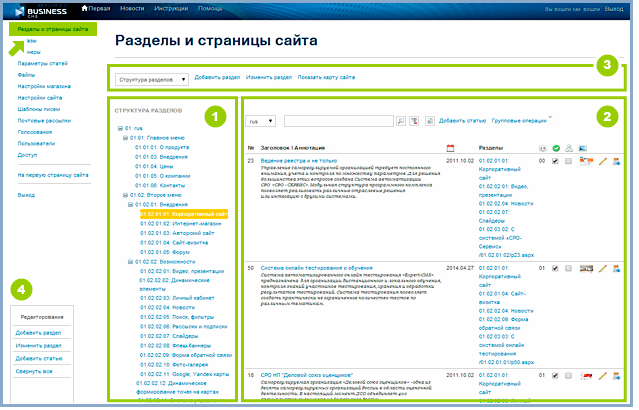
Для работы со структурой сайта выберите раздел административного меню «Разделы и страницы сайта»  . (см. рисунок).
. (см. рисунок).

Общий вид раздела
Сайт в системе Business-CMS состоит из разделов (виртуальных папок). Иерархия разделов определяется их кодами и графически отображается в виде "дерева" (1). Код подраздела - это строка символов, в которой последовательно указываются коды «родительских» разделов, разделенне точкой, а затем его номер.
Меню сайта формируется динамически на основании этой иерархии.
Таким образом редактирование кодов разделов, их названий и параметров непосредственно изменит меню вашего сайта.
Желтой плашкой подсвечивается выбранный (активный) раздел сайта. Справа располагается список статей «привязанных» к этому разделу (2).
Меню системы для работы с разделами сайта расположено над списком (3).
Пункты меню позволяют выбирать режимы отображения материалов сайта а также работать с выбранным разделом сайта (добавлять в него новые подразделы и редактировать(удалять) параметры существующующего).
Палитра «Редактирование» (4) дублирует функционал меню (3) . Она всегда расположена в нижнем левом углу экрана и удобна для работы в разделах с большим количеством статей.
Режимы отображения контента
В меню (3) выпадаюший список позволяет просматривать информацию о контенте в следующих режимах:
 Пример отображения структуры сайта в административной части и меню на сайте
Пример отображения структуры сайта в административной части и меню на сайте
 Пример формирования кода раздела
Пример формирования кода раздела
Описание режимов просмотра контента при работе с разделами сайта:
«Структура сайта»
Этот режим выбирается по умолчанию и изображен на рисунке.
Слева панель с развернутой структурой разделов, доступной для редактирования (1), а справа, при перемещении по этой структуре, показываются статьи, «привязанные» к выбранному разделу (2).
Сводная таблица статей раздела включает:
- просмотр заголовков и аннотаций статей, даты создания статей, разделов публикации, ключа сортировки,
- оперативное редактирование таких параметров статьи, как «Публикация», «Включение в карту сайта»
- миниатюра картинки (с признаком "по умолчанию")
- кнопки-иконки "Изменить параметры статьи" и "Открыть карточку статьи для редактирования".
Вверху панели (2) расположено меню для работы со статьями. (Подробнее)
«Список разделов»
В этом режиме вы увидите соответствующую сводную таблицу, содержащую колонки:
- код раздела
(По коду осуществляется сортировка строк в таблице)
- признак разрешения публикации
- наименование статьи
- постоянная ссылка статьи в виде
«/код активного раздела/префикс кода раздела + уникальный номер статьи в системе.aspx»
- признак отображения в карте сайта
- кнопка-иконка "Открыть карточку раздела для редактирования".
«Список статей»
В этом режиме на странице формируется сводная таблица с колонками:
- уникальный номер в системе
- дата создания
- заголовок | описание
- постоянная ссылка статьи в виде
«/код активного раздела/префикс кода раздела + уникальный номер статьи в системе.aspx»
- ключевые слова
- значения 3 дополнительных полей в статье
- признак разрешения публикации
- признак отображения в карте сайта
- кнопка-иконка "Открыть карточку статьи для редактирования".
Над таблицей поле поиска.
«Список файлов»
Все файлы (в том числе иллюстрации и фотографии), добавленные в системе, привязаны к статьям. И сортировка в этом режиме просмотра ведется по номеру статьи.
Сводная таблица содержит колонки:
- уникальный номер файла в базе данных
- название / комментарий
- номер статьи, к которой "привязан" файл
- размер в байтах
- тип, например, image/png
- дата загрузки
- ключ сортировка
- признак публикации
- признак «Главная» для фотографий
(актуально для статей, списки которых содержат миниатюру фото. Например в разделе «Новости»)
- кнопка-иконка "Открыть для редактирования карточку статьи, к которой "привязан" файл".
Также есть режим просмотра архива статей
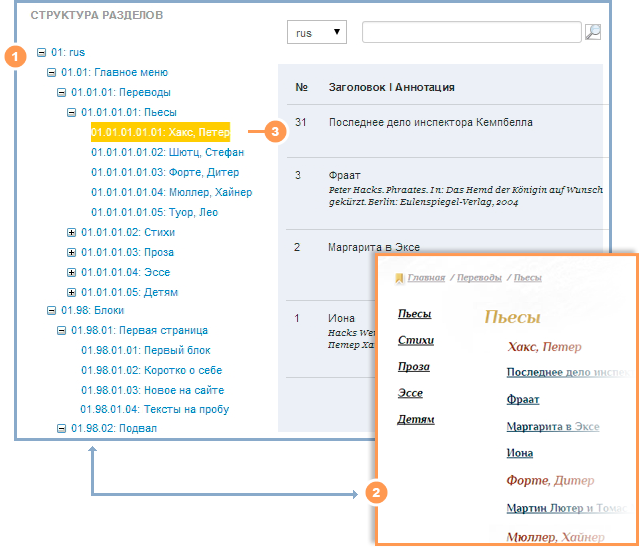
Пример структуры сайта
Персональный сайт литературного переводчика предполагает структурирование информации по жанрам и авторам произведений. Условная структура сайта приводится в качестве примера, а на рисунке отражены взаимосвязи информации в административной и общей частях сайта.

(1) иерархия разделов в административной части сайта. Коды разделов формируют иерархию меню.
(2) соответствующее иерархии отображение меню на сайте
(3) конечные статьи, входящие в активный раздел (Хакс, Петер) в административной части сайта.
Принцип формирования кода раздела
На рисунке видно, что код активного раздела сформирован в соответствии с вложенностью подразделов
и включает «родительские» коды:
| 01 |
|
|
|
|
контент на русском |
| |
01 |
|
|
|
главное меню |
| |
|
01 |
|
|
переводы |
| |
|
|
01 |
|
пьесы |
|
01.
|
01.
|
01.
|
01.
|
01
|
Хакс, Петер
|
ДЛЯ УТОЧНЕНИЯ ДЕТАЛЕЙ
свяжитесь с нами по телефону 8 800 511-06-40
или по электронной почте:
info@implecom.ru